増えてきたレスポンシブ・コーディング依頼
一時期からレスポンシブ・コーディング(アダプティブ・コーディング)でサイトを作ってほしいという依頼が急激に増えてきました。
いくつかサイトを作ってみて、メリット・デメリットが見えてきましたので自分なりの考えをまとめました。
レスポンシブ・コーディングって何か
レスポンシブ・コーディングって何かといいますと「一つのソースで複数のデバイスにむけて最適化されたコーディング方法」です。
よく同じURLのサイトをみているのに、自宅のパソコンからみるときと、
スマートフォンからみるときとで、違う見た目になっていることってありますよね。
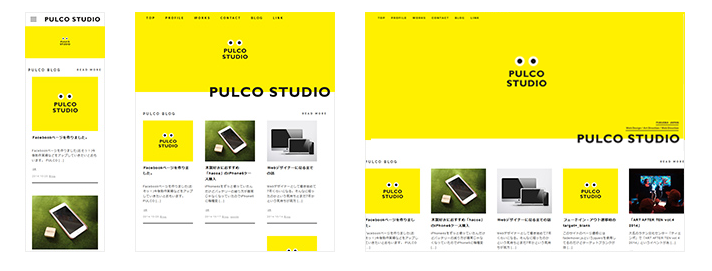
※このpulco studioのサイトもレスポンシブコーディングで制作されています(左からスマホ・タブレット・PC)

「レスポンシブデザインまとめサイト」なんかもあるので見ていただくとイメージしやすいかと思います。
PCとスマホでデザインを変えたいとき、今まではPC用・スマホ用と二つサイトを制作していました。タブレットまで対応するときは三つも。
しかしHTML5やcss3といった技術が主流になり、デザインの切り分けを一つのサイトでできるようになってきました。
レスポンシブ・コーディングのメリットとデメリット
レスポンシブ・コーディングにはメリットとデメリットがあります。
思いつく限り洗い出してみました。
【メリット】
・更新するときに一サイト更新するだけでいいので楽。これが一番のメリット
・PC/スマートフォンという分け方だけでなくさまざまな端末に対応しやすい(基本的には閲覧している端末のウインドウサイズを認識させてcssを切り分けるため)
・画像やコードを共通化することにより制作コストが安くなる場合がある
・URLの共通化。ワンソースのためURLが一つになる、これによりシェアされやすい、覚えてもらいやすいなどの利点がある
【デメリット】
・スマートフォンやタブレットで見たときにPC用の大きな画像を一度読み込むためサイトの表示速度が遅くなる
・PC・スマートフォン・タブレットであまりにもデザインレイアウトが異なると実装できないことがある
・PCにもスマホにも最適化できていない中途半端なものになる危険性がある
まとめ
レスポンシブ・コーディングなら安く作れてスマートフォンでみても綺麗にみえるんですよね?
と思われているお客さんも時折みえます。
しかしご理解いただきたいのは上記のように、レスポンシブにもメリット・デメリットがあります。
まずはそこを理解したうえで実装するかどうか判断していただく必要がある、ということです。
また設計に工数もかかるため予算も当然PC用サイトのみのものよりは必要になります。
場合によっては、レスポンシブ・コーディングを用いず、PC用・スマートフォン用でサイトを分けた方が良い場合もあります。
サイト規模や運営方法、制作予算などを総合的にみて判断していきましょう。