
面白そうなフォントの本をみつけた
先日本屋をふらふらしていたら、面白そうな本があったので手に取りました。
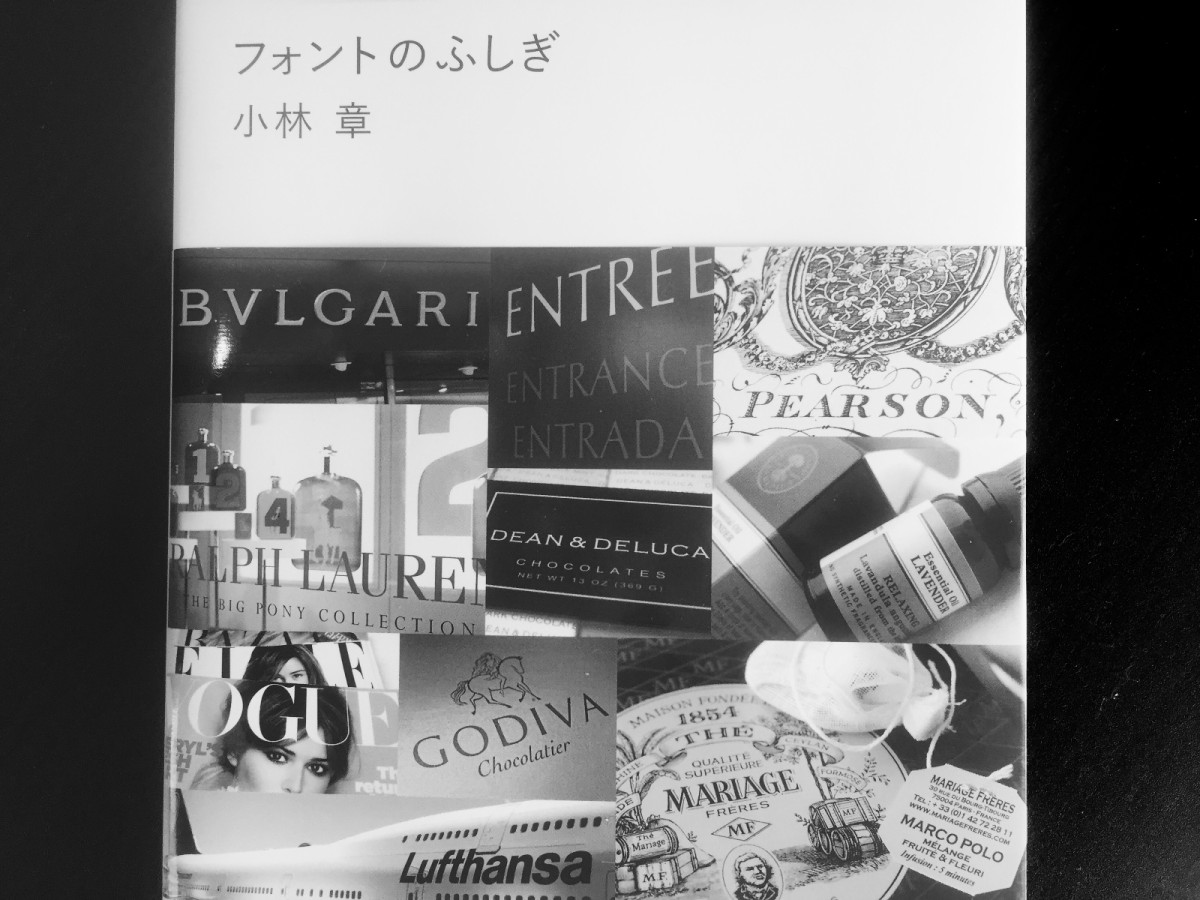
「フォントのふしぎ ブランドのロゴはなぜ高そうに見えるのか?」というタイトルで小林 章さんという著名なタイプディレクターのかたが書かれた本です。
Webデザイナーの文字コンプレックス
僕は主にWeb媒体でのデザインを仕事にしているんですが、フォント(文字)に対して少しコンプレックスがあります。
というのも個人的な考えになるのですが、webのデザイナーは印刷物をメインにしているグラフィックデザイナーと比べて、
ことフォントに関しては造詣が浅い(傾向がある)と思うからです。
(もちろんそうでない方もいらっしゃいますよ、念のためですが。)
なぜそういった傾向があるかというと、これはWebの仕組みに関係しています。
みなさんがよくみられるサイト上の文字は2種類あります。それは「テキスト」と「画像文字」です。(最近はやりのwebfontは割愛しますね)
「テキスト」はコピー&ペーストが可能な文字で「画像文字」は文字によめるけどjpgファイルやpngファイルで作られている画像です。
web上にある文字は「テキスト」のほうが圧倒的に多いことがよくわかるとおもいます。
なぜかというと「テキスト」にしておけば後々編集するときに楽なんです。また読み手がコピー&ペーストもすることもできる。
「画像文字」で作ってあると作り直すのに手間がかかるし、専門のアプリケーションを使わないと画像が編集できません。
なぜ苦手なのか
さて、話を戻しますがなぜwebデザイナーが文字の扱いが苦手なのか。
それは「テキスト」に関係してきます。
web上の「テキスト」の見え方は閲覧環境に依存しています。そのため紙のように文字詰めに徹底的にこだわったり、
フォントのチョイスにこだわったりすることが難しい。
ですから文字に関して修練する機会が、どうしても紙媒体でデザインされる方と比べると少なくなるわけです。
もちろんwebならではの見せ方だったり、ユーザビリティの知識、細かい動きをつけたりなどのスキルはつきます。
ですのでどっちが優れているということではないのですが。
ただデザインを生業にしている以上、「知りません」では通用しませんので意識的に勉強するようにしています。
この本も勉強にと思って購入しました。
内容はわかりやすい、実用例とあわせて説明
内容ですがすごく敷居の低い感じがまず自分にはよかったです。こういった技術書は堅い感じのものも多いんですが、
それだと読む気があまり起きませんからね。
実際の使用例なんかとあわせて有名どころの書体が紹介されています。
下の写真はチョコレートのGODIVAの例ですね。GODIVAも少しずつだけど時代に合わせてロゴが変わってきてるんだよ、ということがかいてあります。
わかりやすく説明されているので、デザイナーにかぎらず読んで面白い本だと思います。
Webディレクターさんとかが読むと、デザイナーへの指示に説得力がでていいんじゃないでしょうか。
どんな書体にも歴史があるんだな~ということがよくわかります。そういった背景をしった上で書体を使っていくことが大事なんですね。